How can we enhance app's usability to cater to the diverse financial needs and understanding of users?
High Customization Option: Custom recommendation of what the dashboard widgets should include based on the user’s age, living situation, and salary.
Medium Customization Option: User can add widgets with a preview of the widget. Cards are re-sizable and movable.
Low Customization Option: User can configure which widgets are on the dashboard through a modal. Widgets are not re-sizable nor moveable.
After discussions with the PM, because of the timeframe of the project and technical limitations, we decided to go for the low customization design.
Video flow of customizing the dashboard
Improving the learnability
From the user testing sessions, we discovered that users didn’t know what to expect to see if they were to click on some of the page links. This demonstrated that the page names were not clear and this confusion needed to be addressed.
We adjusted the page names to be more precise and used more common known language. Analyzing competitor apps to see what the industry standard terms are helped as well.
- "Perks" to "Employer Benefits"
- "Spending Planner" to "Spending"
- "Finance Consultant" to "Financial Advisor"
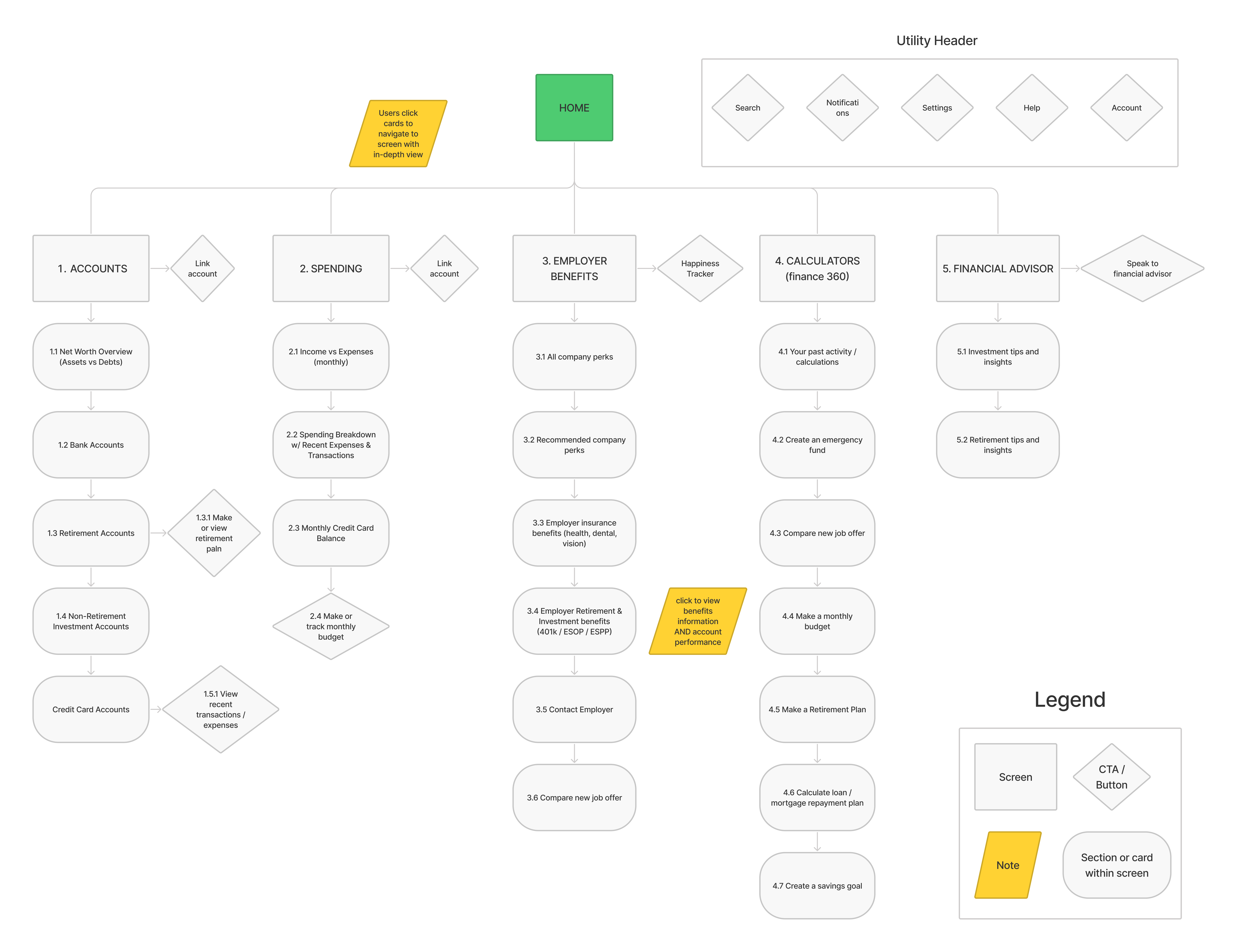
Organizing the sitemap
Users in the testing sessions expressed confusion about what all the links and different features were for. We conducted a card sorting exercise with the users, asking them to group the app's concepts, and adjusted the navigation accordingly. Below is a before and after and the new sitemap.


 Additional minor improvements:
Additional minor improvements:
- A more clear data visualization for the spending breakdown
- A consistent color coding to represent a need, want, or saving
- Links on each widget to map to the main pages for more details
- More clear action buttons
Dashboard: Before
 Dashboard: After
Dashboard: After

How can we enhance app's usability to cater to the diverse financial needs and understanding of users?
Initial audit of the page
The information architecture of the current screen is confusing, particularly the division down the center of the screen, which seems to symbolize a comparison between each side. However, upon closer inspection users can see that it’s the cards that contain the comparison of current position versus new position, and that the line drawn down the center of the screen serves little to no purpose.
 What needs to be fixed
What needs to be fixed
- Some new information needs to be added, such as whether a new position requires a relocation, and whether that relocation will cause an increase or decrease in overall living costs - which is one of the main concerns people expressed in the user interviews.
- Each card will contain a rationale that will explain the calculation behind each comparison.
- Form screens will need to be designed in order to gather important information regarding the intricacies of a user's new position.
Brainstorming
We began sketching out 8 different ideas for structuring the new job analysis screen. The most important part of this exercise was coming up with ways that make the comparisons more immediate than the current screen, while also making the page scannable and not so overwhelming.